三维数据可视化服务通过空间建模展示设备实时状态,方便您查看设备状态并进行管理
三维数据可视化主要功能包括:
- 支持拖拽建模;
- 支持IoT设备联动;
- 支持空间搜索。
三维数据可视化服务的操作视频请参见三维数据可视化视频演示。
创建场景
- 登录物联网平台控制台,单击数据分析 > 实验室。
- 在实验室功能模板中,定位到空间数据可视化,并单击查看详情。
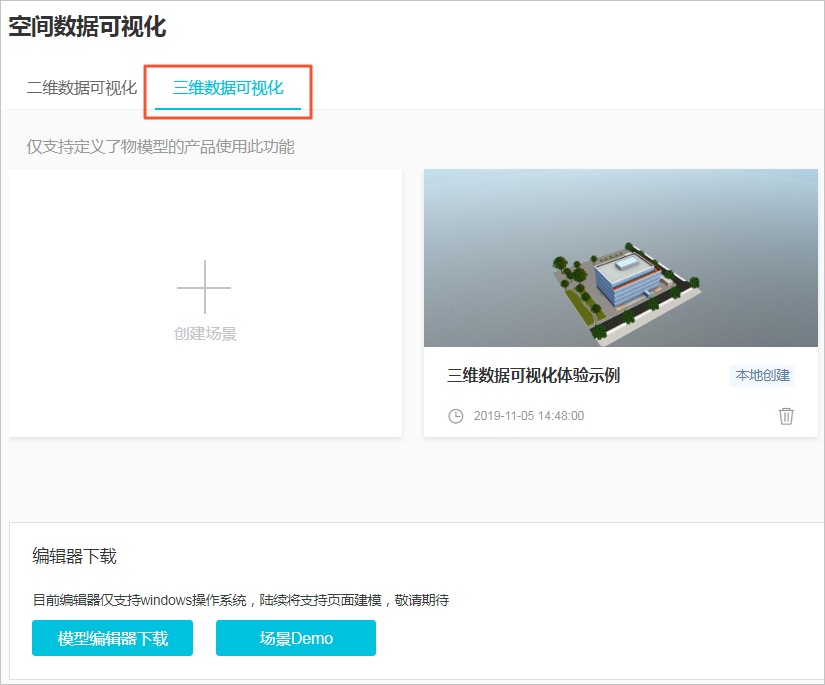
- 在空间数据可视化页面,单击三维数据可视化。
-
(可选)若需要自主制作场景模型,则在编辑器下载处,下载模型编辑器后,使用模型编辑器制作您的场景模型。
说明 若使用三维数据可视化服务提供的云端场景模型,则无需操作此步骤。在下方步骤4创建场景时,场景模型选择云端创建即可。
场景模型的制作,请参考搭建工具手册。
搭建好场景后,单击编辑器上方导航栏中的 文件 > 导出,选择ThingJS场景包保存资源包到本地备用。
-
在三维数据可视化页面,单击
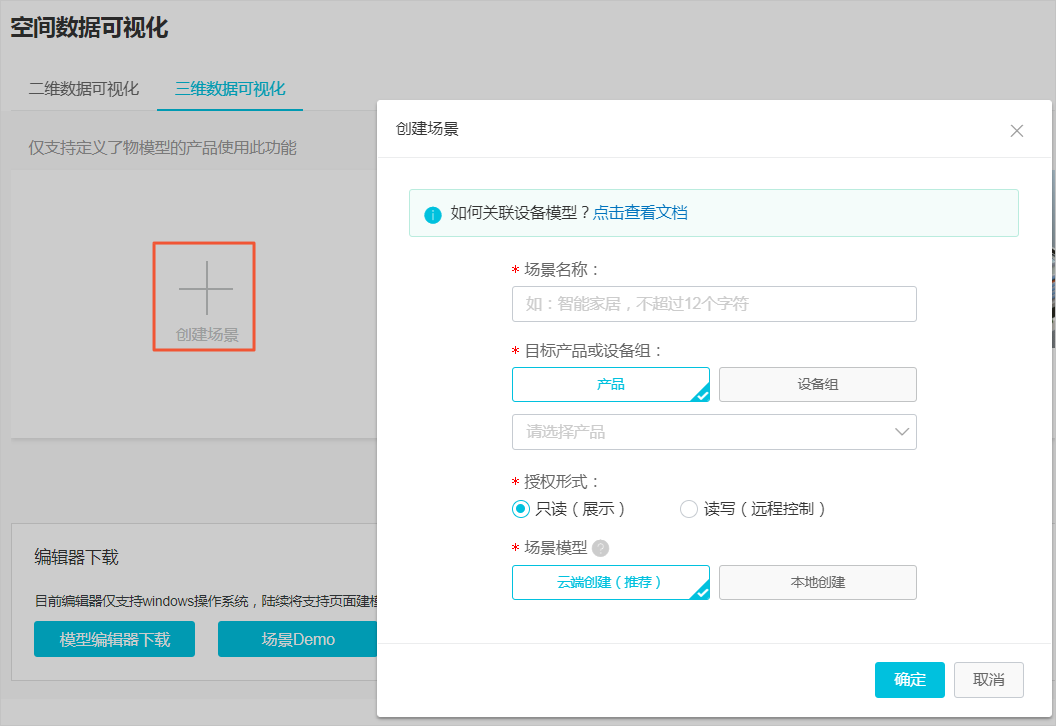
+图标创建场景。 -
根据参数说明设置场景参数,并单击确定。

表 1. 参数说明 参数 说明 场景名称 设置您的场景名称,支持输入汉字、英文字母、数字和下划线(_),长度不超过12个字符。 目标产品或设备组 选择部署场景的目标产品或设备组。 授权形式 授权形式,可分为只读(展示)与读写(远程控制)。 - 选择只读(展示)表示您授权第三方读取您的设备状态,展示在页面上。
- 选择读写(远程控制)表示您授权第三方读取您的设备状态,并且操作您的设备来改变设备状态,主要用于对设备的远程控制。
场景模型 有两种场景模型。 - 云端创建:使用三维数据可视化服务提供的3D模型创建场景。后续场景的所有更新,都需要使用云端编辑器完成。
- 本地创建:上传您在步骤2中制作的场景模型,使用自定义的模型创建场景。后续场景的所有更新,都需要使用本地编辑器完成并上传到三维数据可视化场景中。
-
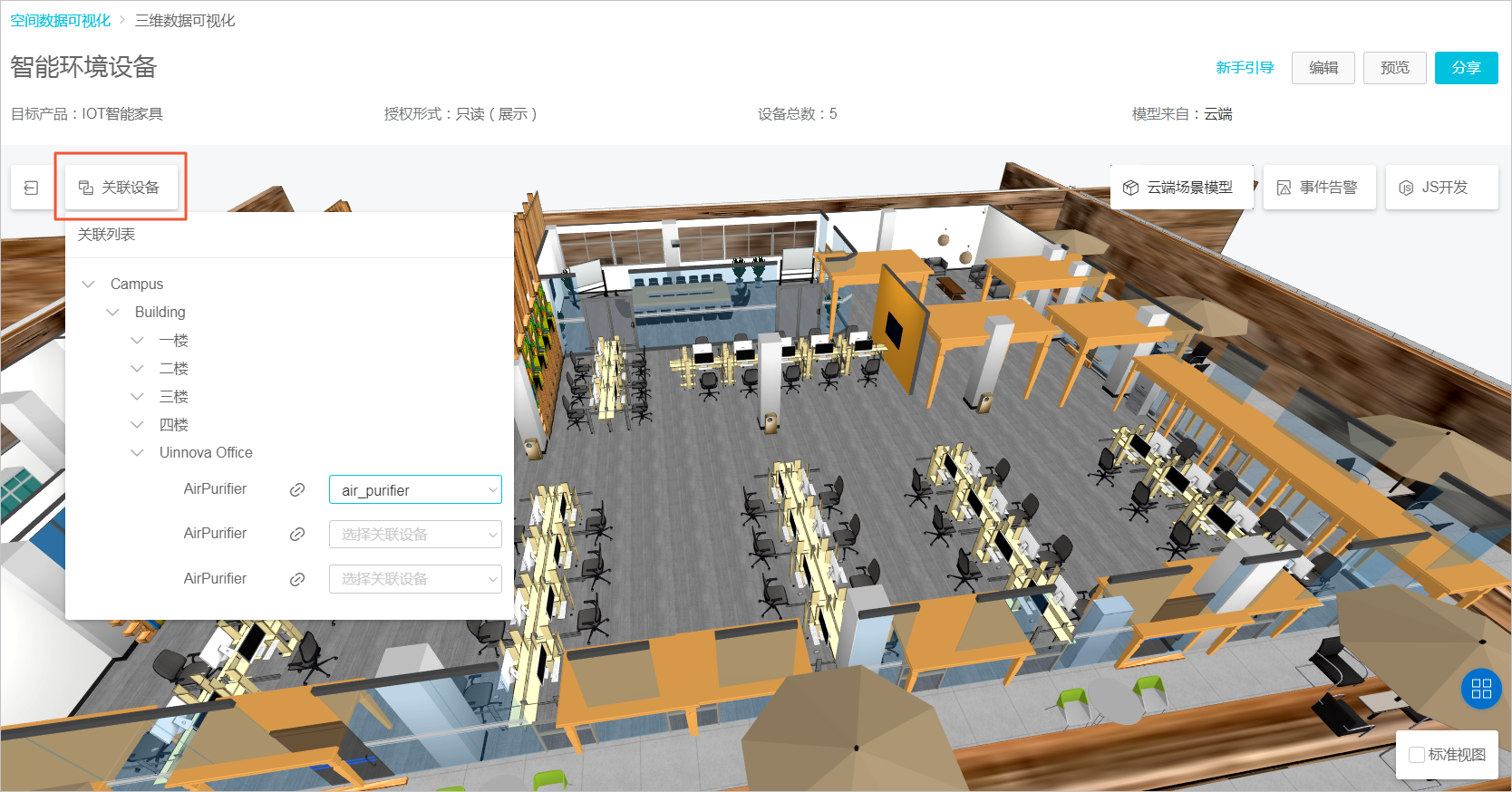
配置设备关联参数。
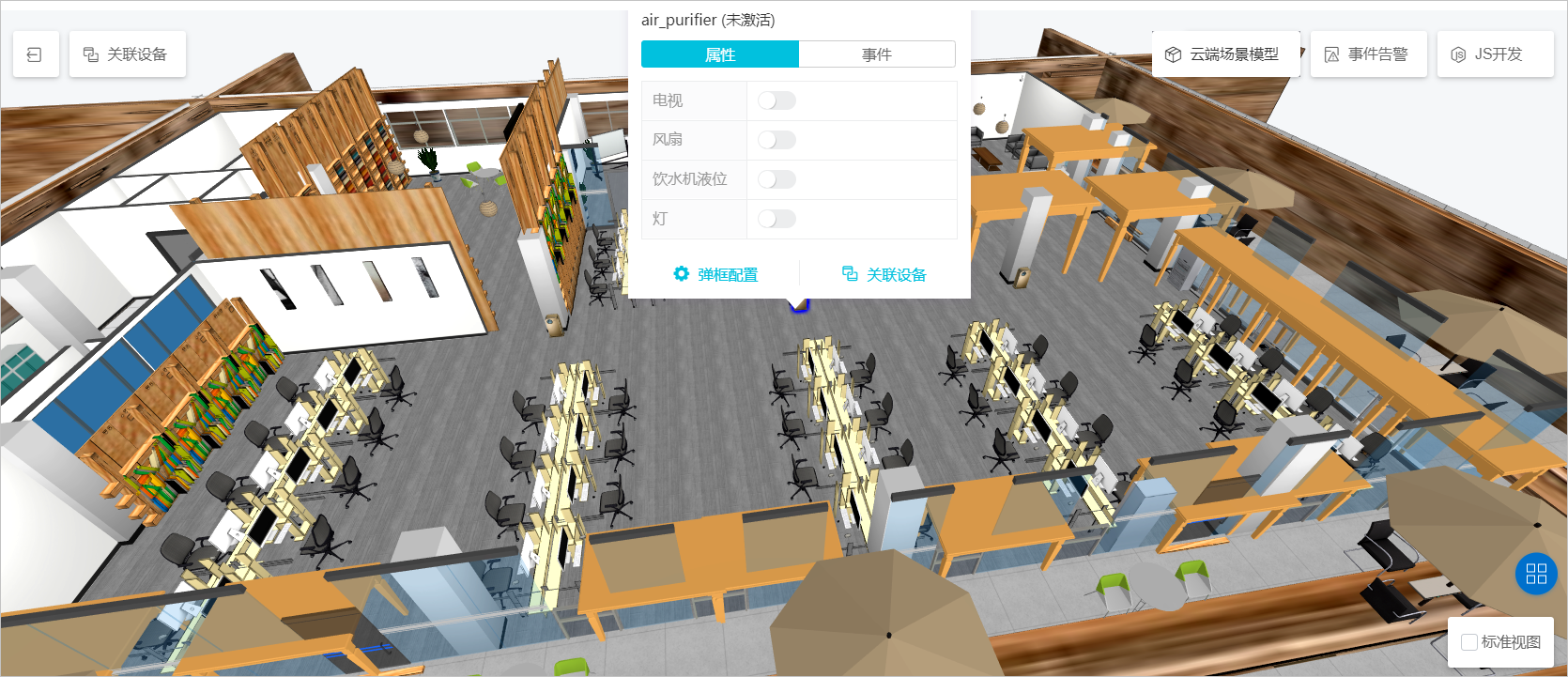
下图以三维数据可视化服务提供的Demo示例场景为例,展示设备关联内容。
-
设备关联完成后,分别单击3D模型中的具体设备,设置设备的弹窗配置及属性。

表 2. 参数说明 参数 说明 弹窗配置 您首先需要设置弹窗,为设备选择勾选希望展示/操作的属性,该设置将应用到产品下所有设备中。 属性 选择打开符合您设备的已设置好的属性按钮。 说明 设备属性具体信息请参考单个添加物模型和批量添加属性、事件和服务。事件 展示该设备所有的事件上报记录。 关联设备 为该3D模拟设备关联IoT平台创建的设备。 -
在3D模型界面右上角单击JS开发,对已创建好的场景模型进行JS补充。
具体操作方法请参见平台部署及更新手册。说明 三维数据可视化场景支持按创建场景时设置的刷新频率发送设备的属性信息,在JS开发中可以添加如下message监听代码,获取三维数据可视化场景发送的设备属性数据,方便您做更加定制化的功能开发。
window.addEventListener('message', e => { const { data: { action, payload } } = e; if (action === 'deviceStatus') { console.log(payload); } });单击保存,可保存您修改的代码。
-
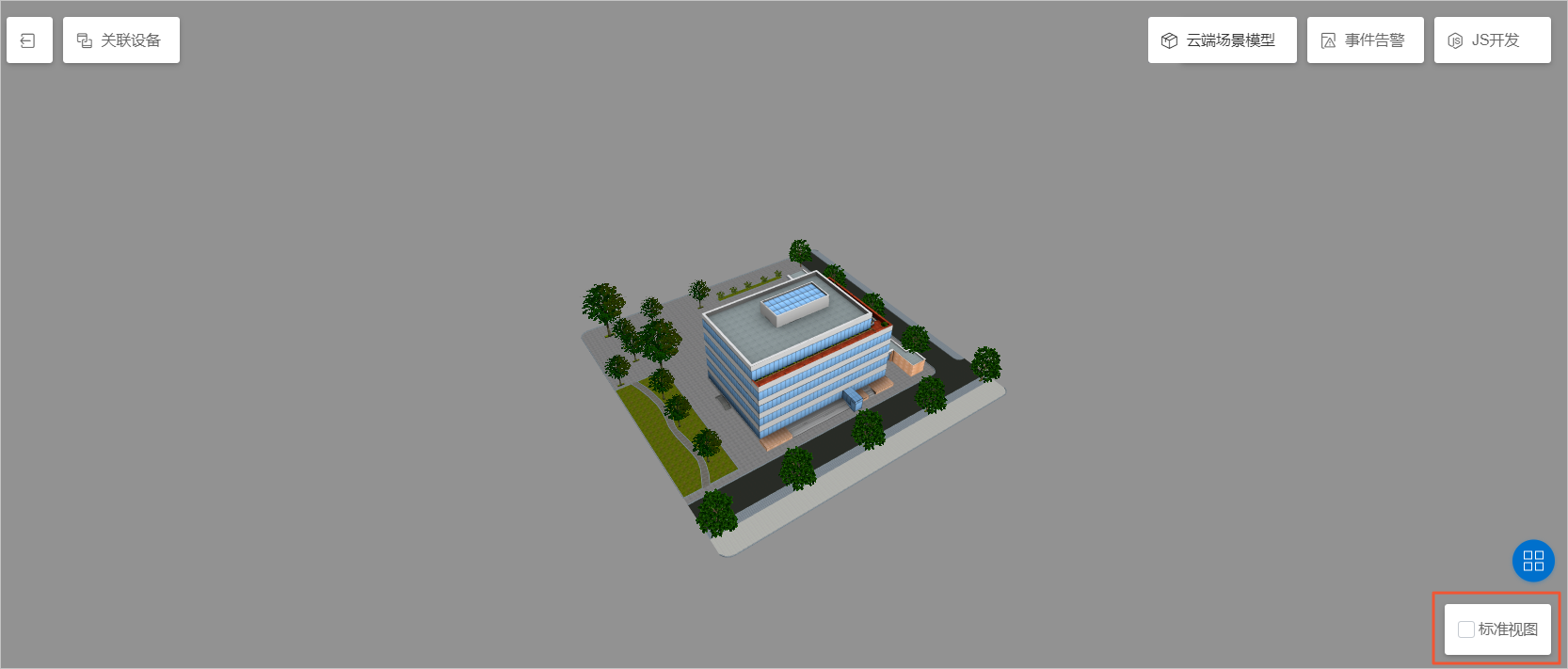
(可选)在场景右下角勾选标准视图前的复选框(系统自动变成自定义视图),可在自定义视图模式下,自定义设备的属性弹窗、场景分享等对话框。
自定义视图模式下,会隐藏掉标准视图下的设备属性弹窗和分享场景对话框中的各种按钮,您可以通过在JS开发添加JS代码,来自定义弹窗和对话框。JS开发的具体操作方法请参见平台部署及更新手册。
- 在界面右上角单击各个按钮可进行更多操作。